有时候更新H5后,会发现打开后默认白屏,解决这个问题只需要设置nginx禁止缓存即可。
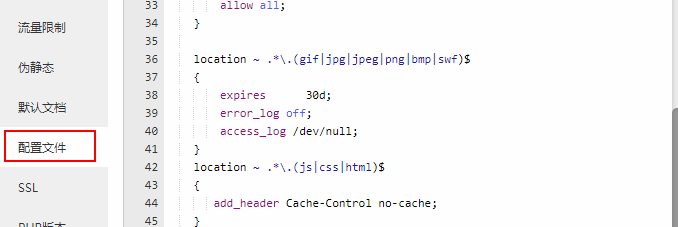
location ~ \.(js|css|html)$ {
add_header Cache-Control no-store;
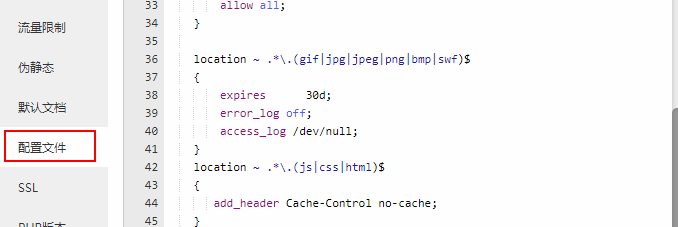
}点击网站->站点设置->配置文件,放在这下面即可,把之前的允许js和css缓存删除掉,然后重启nginx或者重新载入nginx配置即可


吉海商城,是一款纯开源的电商系统,遵循MIT开源协议,内容包含微信小程序、APP、公众号、H5端、PC端,为大中小企业提供移动电子商务优秀的解决方案。

构建品牌商、零售商自己的多渠道、多场景的线上零售商城

开启国际化的销售渠道

快速搭建在线订货商城,通过小程序,订货更方便快捷

支持无限分销商,一键开店,裂变式传播

支持微信小程序、支付宝小程序、抖音小程序
支持平台统一经营以及门店自建自营模式,释放品牌影响力
将商品快速覆盖至每个市区店,开启社交+电商新模式

解决商品、商家、海关和边检系统备案,订单跨境支付和一键报关等功能
| 演示平台 | 前台演示地址 | 账号、密码 | 后台演示地址 | 账号、密码 |
|---|---|---|---|---|
| 吉海商城 |
https://ndemo.jihainet.com/h5 https://ndemo.jihainet.com/pc |
使用手机号码登录即可 短信验证码写死的8888 |
https://ndemo.jihainet.com/manage | demo(123456) |
| 企业版商城 | https://qyb.jihainet.com/wap/ | 使用手机号码登录即可 | https://qyb.jihainet.com/manage/ | jshopdemo(jshopdemo) |
| B2C品牌商城 | https://b2c.jihainet.com/web/ | 使用手机号码登录即可 | https://b2c.jihainet.com/manage/ | jshopdemo(jshopdemo) |
| 小程序商城 | https://b2c.jihainet.com/wap/ | 使用手机号码登录即可 | https://b2c.jihainet.com/manage/ | jshopdemo(jshopdemo) |
| 多语言商城 | https://dyy.249m.com/wap/ | 17411111111(000000) | https://dyy.249m.com/manage/ | 联系客服 |
| 多门店商城 | https://demo1.jihainet.com/wap/ | 17411111111(000000) | https://demo1.jihainet.com/manage/ | 联系客服 |
| 跨境B2C商城 | https://kj.249m.com/wap/ | 17411111111(000000) | https://kj.249m.com/manage/ | 联系客服 |

企业版商城

小程序商城

多语言商城

多门店商城

跨境B2C商城
4年前
有时候更新H5后,会发现打开后默认白屏,解决这个问题只需要设置nginx禁止缓存即可。
location ~ \.(js|css|html)$ {
add_header Cache-Control no-store;
}点击网站->站点设置->配置文件,放在这下面即可,把之前的允许js和css缓存删除掉,然后重启nginx或者重新载入nginx配置即可


Copyright © 2017-2020 河南吉海网络科技有限公司 豫ICP备17046546号-1
郑州市高新区银屏路秉科孵化园云投小镇369室
高新技术企业编号:GR202141003558|河南省科技型中小企业备案编号:2019S0100003|增值电信业务经营许可证备案编号:豫B2-20200216